what size do i use in adobe xd if i want to write for an ipad
An ultimate guide to selecting the perfect artboard size for mobile

Since I started to design products, I fell in love with mobile UI Designs, but the only thing that always causes trouble is to select perfect Artboard size for both Android and iOS.
I think everybody faced the problem for selecting the right artboard size, exist information technology in Sketch App, Adobe XD, Adobe Photoshop, Figma, Framer, etc…
I take been computing different screens, dpis, dips, pts, pixels, etc… and tried to discover the best way to increment productivity without spending and wasting time to select perfect Artboard size for Mobile UI Blueprint
Why tho? It's already available in softwares, simply click A or F bro…
Yep I know, by selecting a preset artboard you tin easily create an artboard and offset working on that. But problem starts when there are dissimilar values in each software for different sets of devices.
Well-nigh of y'all have checked the prototypes in your smartphones and saw the disturbing inner bezels, just considering of wrong or default choice of artboard.

In Adobe XD, you accept 412X847 for Pixel 3XL and 412X870 for 4/4XLAndroid, in Figma you take Pixel 2 with 411X731 value; I have to utilize four–8–12 point of spatial grid system and this size contradicts with that.
Aspect-Ratio matters the most
Aspect ratio is primarily dictated by the size of your camera's sensor, taken from the width and summit of an epitome (W:H).
The aspect ratio of an prototype describes the proportional relationship between its width and its height. It is commonly expressed as two numbers separated by a colon, as in xvi:nine. For an x:y aspect ratio, no matter how big or modest the image is, if the width is divided into x units of equal length and the height is measured using this aforementioned length unit of measurement, the acme will be measured to be y units.
In elementary words, it is a ratio betwixt height and width of a scalable resolution of an epitome or a screen.
16:9 is near popular aspect ratio, due to its considerable width, this format is considered panoramic. In other words, it captures a wider area than other attribute ratios. In the late 2000s, it surpassed the 4:iii video format in popularity and is at present the standard for tv and online content.
Modernistic smartphones companies are racing towards larger screen and better resolution, day by day. But due to vertical nature and boilerplate width of holding a smartphone, companies maintain width within a ratio of nine and increases the height i.east. 16 (panoramic ratio).

dp (Independent Density Pixels) or pts (Points) or pixels ?
While handoff you can select whatever metric you want to select for particular OS, but while designing you lot tin can work but on pixel values. How?
It's simple maths actually!
Prerequisites:
ane. Aspect ratio of device you're designing for, almost common aspect ratios are-
- 12:9 or 4:3 (iPhone — 4s, downsampled), (Old Android devices)
- 16:eight or ii:1 (Quondam Android devices)
- sixteen:nine (Standard panoramic ratio), (Android devices till 2017 includes Nexus and Pixel series), (iPhone5 — SE, downsampled),(iPhone 6,7,viii and plus models)
- xviii:9 (New Android smartphones east.g. Pixel 3 and Pixel 3 xl)
- 18.5:9 (New Android smartphones eastward.chiliad. Galaxy S9 and S9+)
- nineteen:nine (New Android smartphones eastward.thousand. Milky way S10 & Annotation 10 series, Pixel 4 line upwards)
- nineteen.5:9 (New Android smartphones due east.yard. OnePlus 7 series, Google Pixel 5)(iPhone 10 serial, iPhone xi series, iPhone 12 series, and iPhone 13 series, upsampled)
- 19.8:9 (OnePlus 8 Serial, OnePlus 9 serial)
- 20:9 (OnePlus 7T, Samsung Galaxy A70 & A8, Galaxy S20 series, Galaxy S21 series, Galaxy S22 series, OnePlus 10 series)
- 21:nine (Xperia New Pro Devices, Motorola 1, Samsung Milky way Fold and Fold 2, Galaxy Z Flip)
2. Screen resolution of your device (Google information technology for ease)
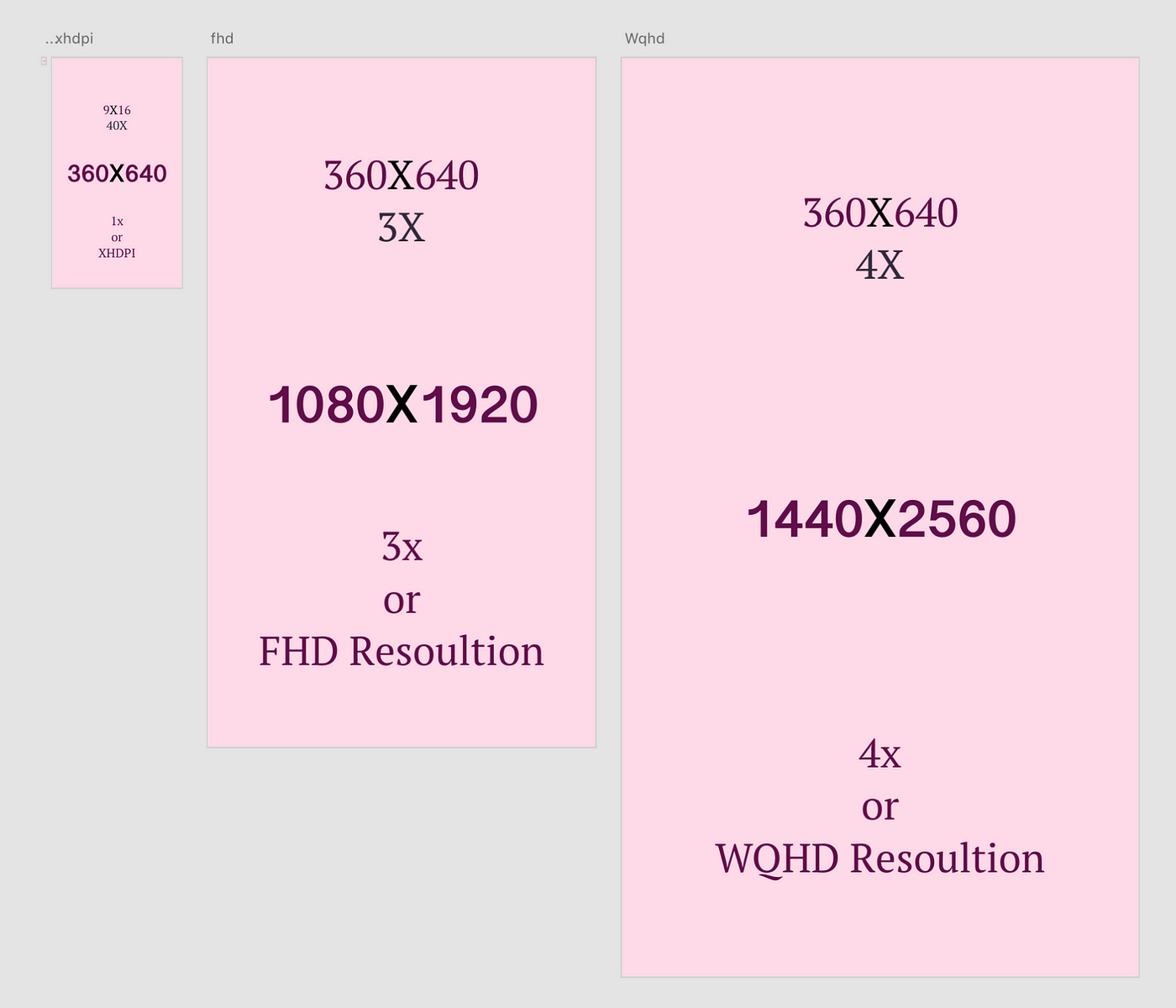
Here comes the calculation part:
Allow'due south assume, 1dpi (dots per inch) = 40 (minimum visible corporeality of content surface area per inch)
To become artboard size for your UI design you accept to multiply attribute ratio of your mobile device with 40, for an e.g. for Galaxy S10, I have to multiply xix:9 with twoscore, which will give me an Artboard size to work on (information technology will help me to export and return the aforementioned design for any screen inside 19:9 ratio)
19 Ten xl = 760; nine X xl = 360
Hence the size of an artboard is 360X760 (portrait or vertical orientation)
For an iPhone 10, it would be
xix.5 X forty = 780; 9 X twoscore = 360
But as you have noticed that Artboard size of iPhone X in softwares and guidelines is always 375X812 and it'due south due to the resolution of screen Apple provides. College density in screen results a specific Render rate (which is 3x in example of iPhone X) and to maintain the resolution of 1125X2436, they upscale the size of contained points.
You can duplicate Worldwide Stat Figma Frames on Figma community to get updated artboard sizes based on data from Stat counter.
Recall? I said Figma and Sketch uses a preset of 411 width and 412 width for Pixel 2 devices?
Well, teams at Google Design, Android Developers and Material Design are simply doing the same with their real time device designs.
I recently asked these teams at Twitter well-nigh If they accept any plans to update the Textile Guidelines:
Hi teams at @GoogleDesign @Google
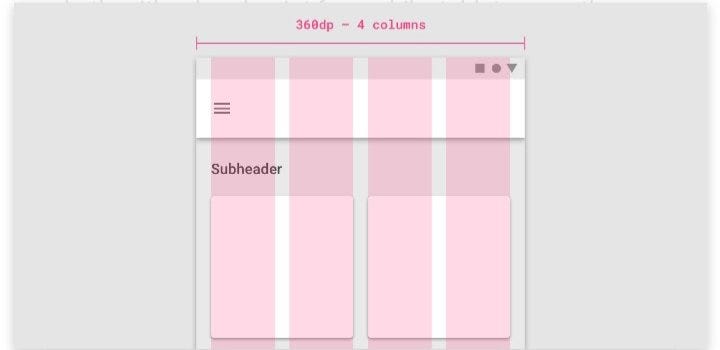
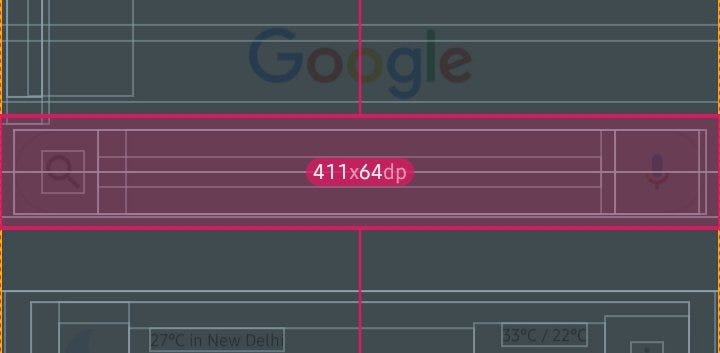
Will you be upgrading the @materialdesign guidelines?* In the guidelines you mention to use 4 and 8 point spatial grid layout and 360dp breakpoint for Android phone, which makes sense past all ways of calculations.

But on every new Android device (including @GooglePixels series), the breakpoint for maximum width is 411, which cannot be calculated as per @materialdesign guidelines and spatials grids. Also, in the new @GooglePlay store and @Google Podcast UI design, in that location are no shadows or divider lines, and this is not mentioned in @materialdesign. But the primary issue with 411 breakpoint is to calculate while designing for each and every view, layout and components.

I was reading a weblog of my friend Molly Hellmuth — "Everything you need to know as a UI designer about spacing & layout grids".
She also recommend to employ 4–eight–12 point of spatial filigree system for your designs, but information technology seems Google is not focusing on how designers will distribute the components according to 411 breakpoint while designing for UIs.
Decision
Then after this curt commodity, hopefully y'all've learned something. Allow me quickly summarise all that I've said.
First of all, you lot should always become that smartphone manufacturers exercise dispense(upsample/downsample) the screen resolution and independent pixel/bespeak size to differ from others, likewise clocking speed of CPU and GPU. Then after you lot have to fix a size of an artboard according to device yous're using to test or target with the help of above calculation, and offset creating the designs that you think will work. I promise Google or Android squad will read this and reply to the most of import question of UI design infinite for Android.
If you liked my article, connect with me on LinkedIn and say "Hi 👋".
Buy me a Ko-Fi ☕ and support my content by pressing 👏.
You tin can write to me directly via WhatsApp or find me on Instagram or Dribbble every bit @appy013
Source: https://uxdesign.cc/perfect-artboard-size-c267939c5843
0 Response to "what size do i use in adobe xd if i want to write for an ipad"
Post a Comment